Typora 画图
2022-05-10 18:43:56说是画图,但并不像其他专业的绘图软件那样,通过拖拖拽拽一些元素,画出流程图、时序图等。 Typora 的制图功能是由 Mermaid 强力驱动,如果你使用过 PlantUML,那么 Mermaid 也非常容易上手。 最大的用途是能轻松的在内部生成一个轻量的图,而不需要再去其他软件导出图片。
使用方法
Typora内置了对Mermaid的支持,Markdown的语法因不同的解析器或编辑器而异,Typora使用的是GitHub Flavored Markdown[1]。 Mermaid 支持绘制非常多种类的图,常见的有时序图、流程图、类图、甘特图等等。 首先在 Typora 中,输入```mermaid 然后敲击回车,即可初始化一张空白图。
流程图
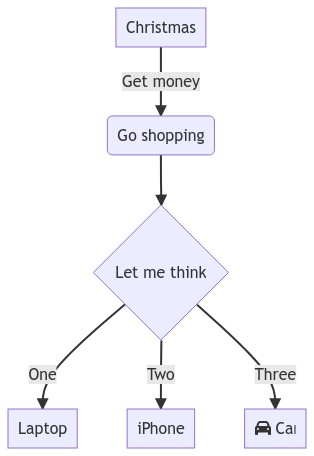
语法解释:graph关键字就是声明一张流程图,TD表示的是方向,这里的含义是 Top-Down 由上至下。
```mermaid
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
```

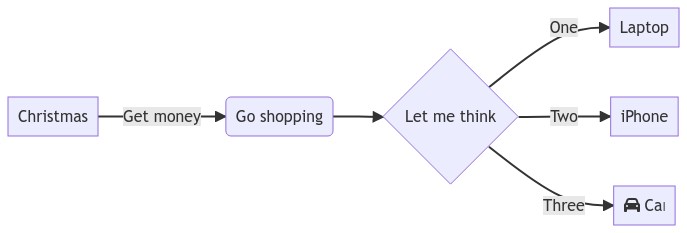
LR在这里的含义是 Left-Right 由左至右。
```mermaid
graph LR
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
```

时序图
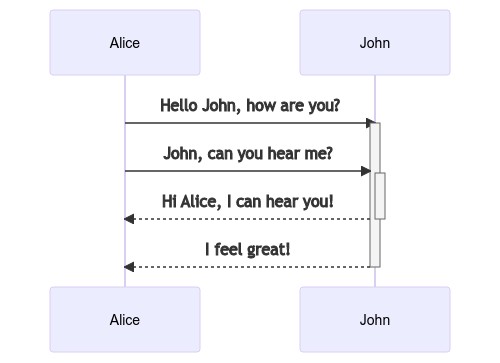
语法解释:->>代表实线箭头,-->>则代表虚线。
```mermaid
sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!
```

状态图
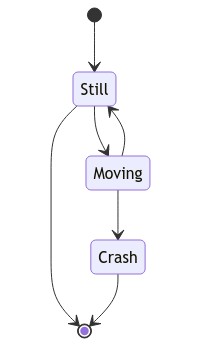
语法解释:[*] 表示开始或者结束,如果在箭头右边则表示结束。
```mermaid
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
```

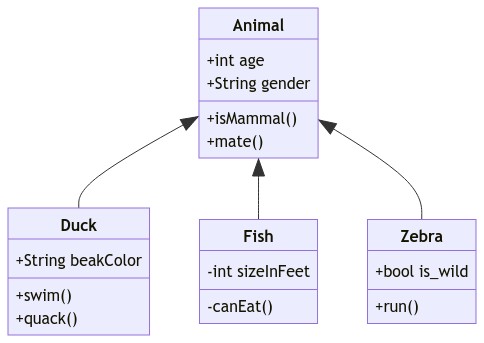
类图
语法解释:<|– 表示继承,+ 表示 public,- 表示 private,学过 Java 的应该都知道。
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```

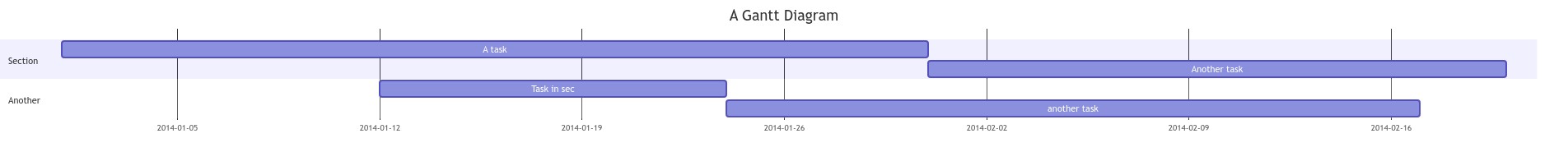
甘特图
甘特图一般用来表示项目的计划排期,目前在工作中经常会用到。 语法也非常简单,从上到下依次是图片标题、日期格式、项目、项目细分的任务。
```mermaid
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
```

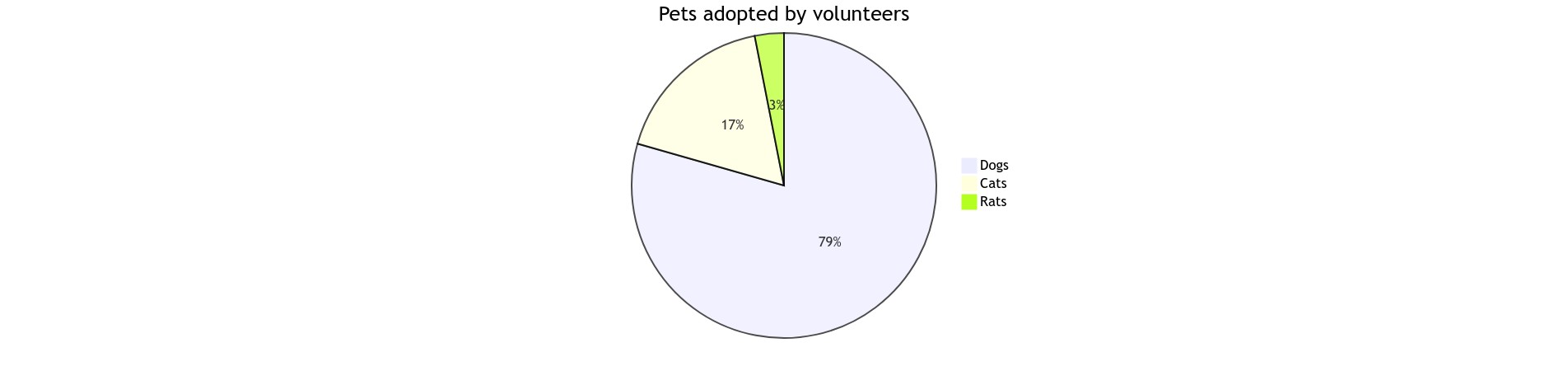
饼图
饼图使用 pie 表示,标题下面分别是区域名称及其百分比。
```mermaid
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 15
```

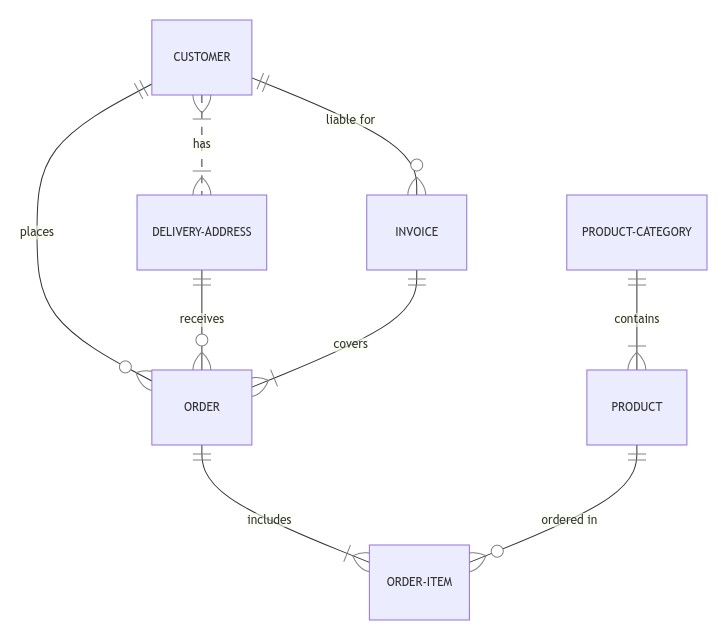
ER图
```mermaid
erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"
```

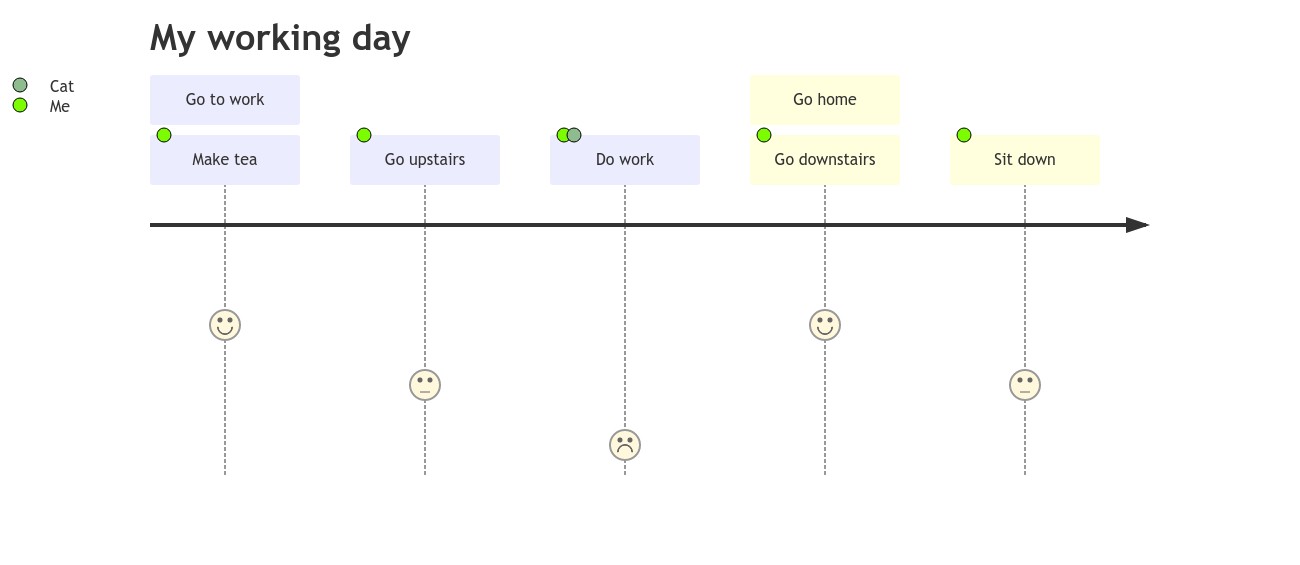
用户旅程图
```mermaid
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 3: Me
```

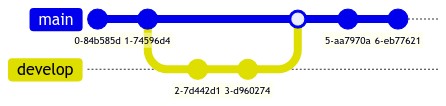
Git分支图
```mermaid
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
```

结束
Mermaid支持的图目前就这么多,更深入的使用自行了解。
Mermaid[2] 官方有一个在线的工具[3],可以导出 SVG 和 PNG。
